미니게임 제작 01
앞으로는 간단한 게임들을 만들어보며 추가적인 기능에 대해 공부를 해보려한다. 간단한 것부터 만들기 시작하여 만든 결과물을 레퍼런스 하여 덩치를 조금씩 키워나가는 과정을 밟아보자. 지식이 많지 않아 부족할 수 있지만, 하는데까지 해보겠다.
현재 구상 하고 있는 것은 예전에 잠깐 화제가 되었던 모바일 게임 매직 서바이벌 과 스팀에서 최근 붐이 일었던 게임 뱀파이어 서바이벌 의 장르를 본딴 생존 서바이벌 슈팅 게임이다.
오늘은 탑뷰에서 움직이는 플레이어의 로직과 애니매이션을 구현해보겠다.

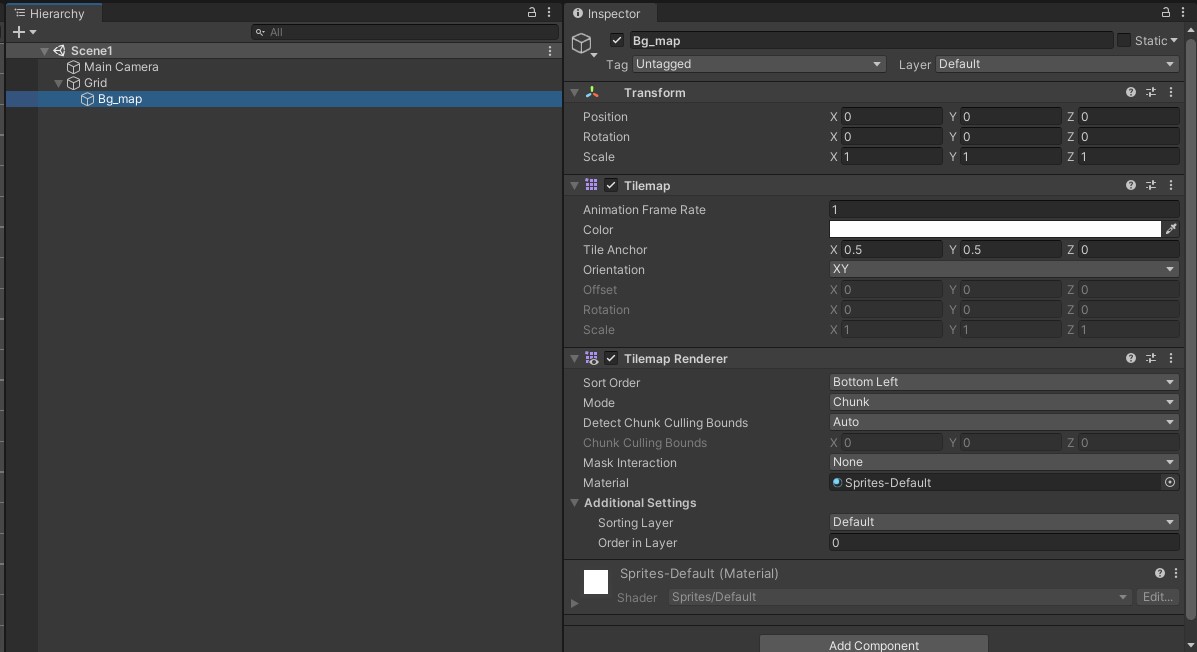
일단 플레이어가 움직일 적당한 바닥을 만들기 위해 타일맵을 하나 생성해주었다.

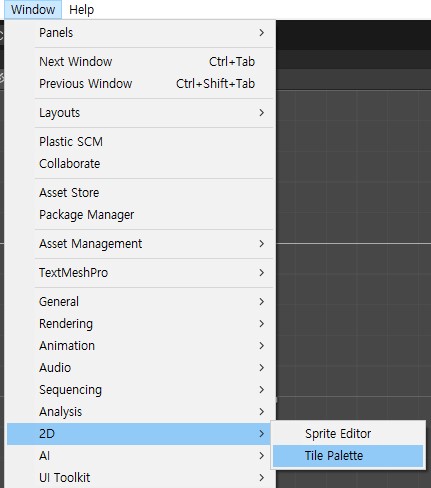
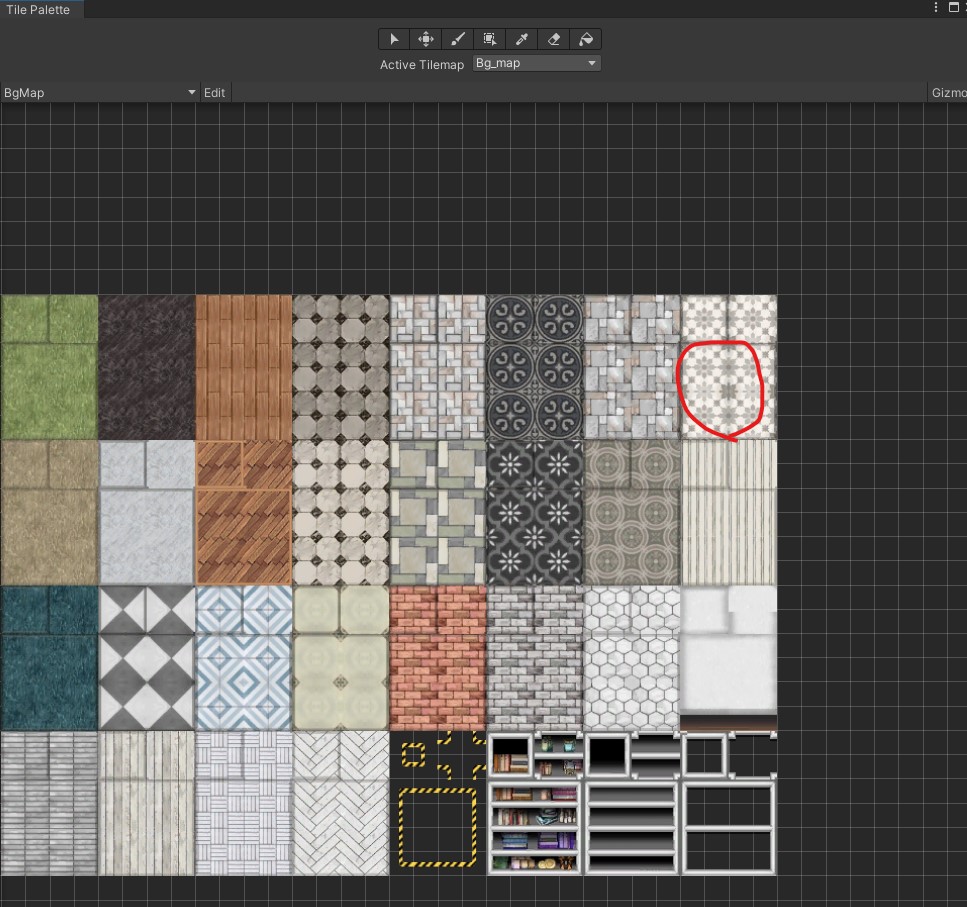
Window에서 팔레트 창을 열었다. 나는 이전에 구매했던 2D용 맵 에셋을 사용하여 간단하게 타일 바닥을 만들려 한다. 바닥에 사용될만한 어떤 스프라이트를 사용해도 괜찮을 듯 싶다.

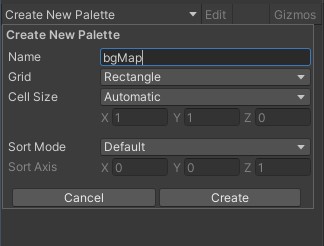
팔레트를 하나 새로 생성해주었다. 저장 경로는 프로젝트 폴더 밑에 TileMap 폴더를 생성하여 저장해주었다.

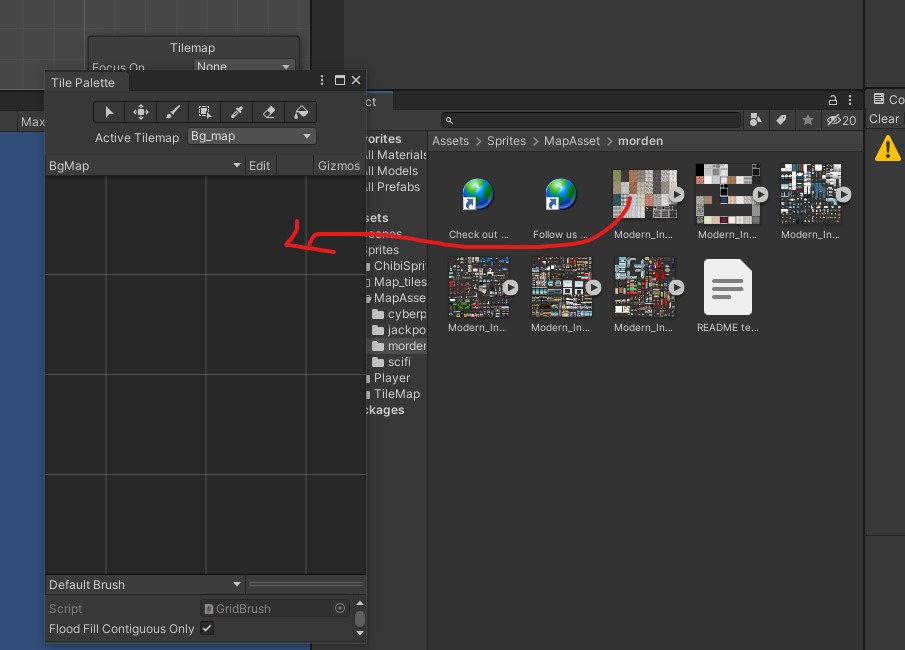
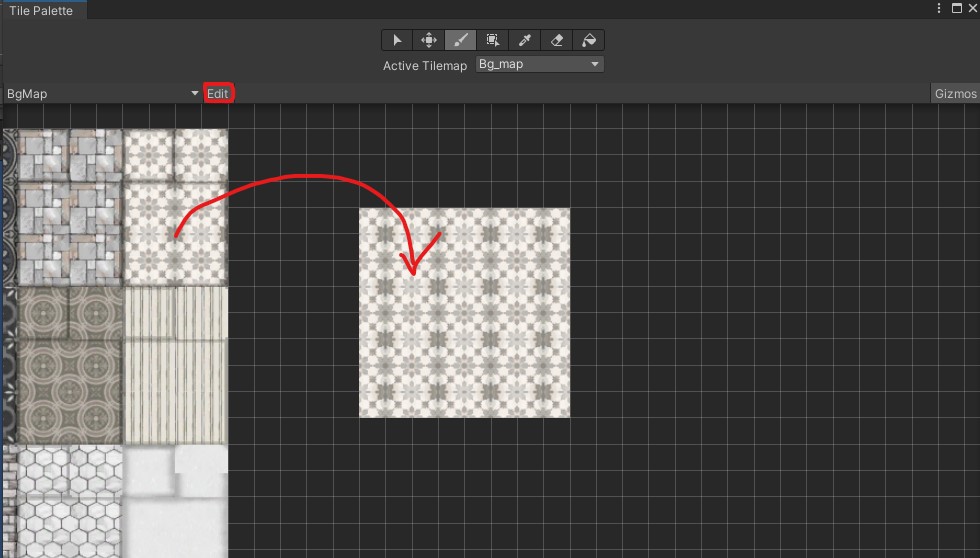
위 사진처럼 배경 스프라이트를 타일맵에 드래그 & 드롭하여 추가한다. 저장 위치는 팔레트 폴더 아래에 새로 폴더를 하나 생성해 주었다.

팔레트에 추가가 완료되었다. 나는 빨갛게 동그라미친 부분을 사용하여 바닥을 만들 것이다.

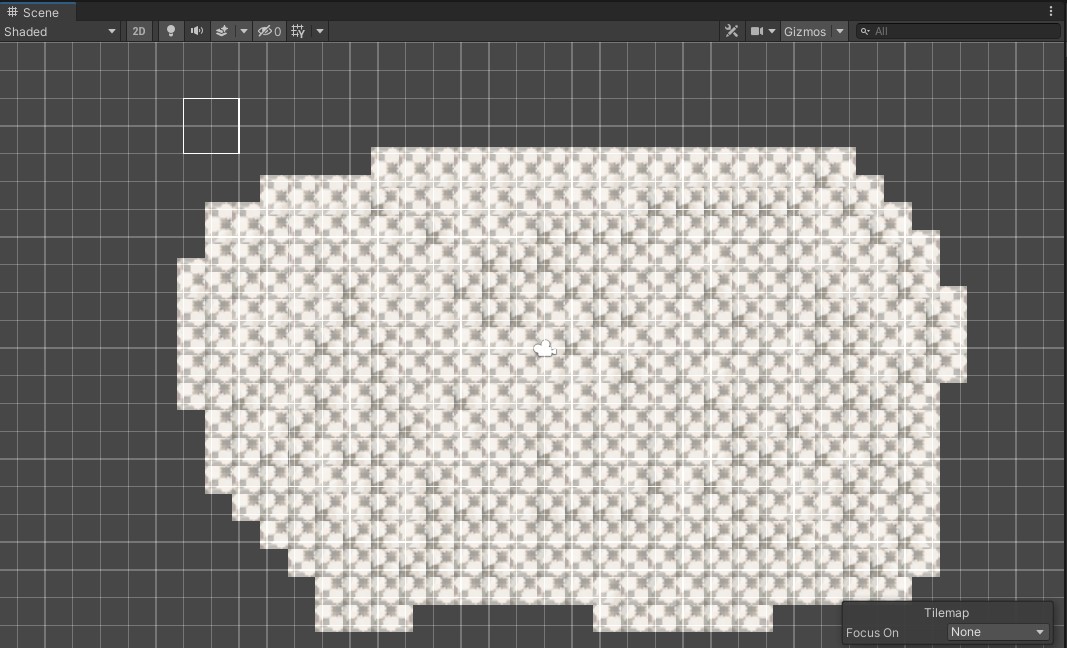
일단 그려봤는데, 칸이 잘 맞지 않는다. 해결 방법을 찾아보았다.

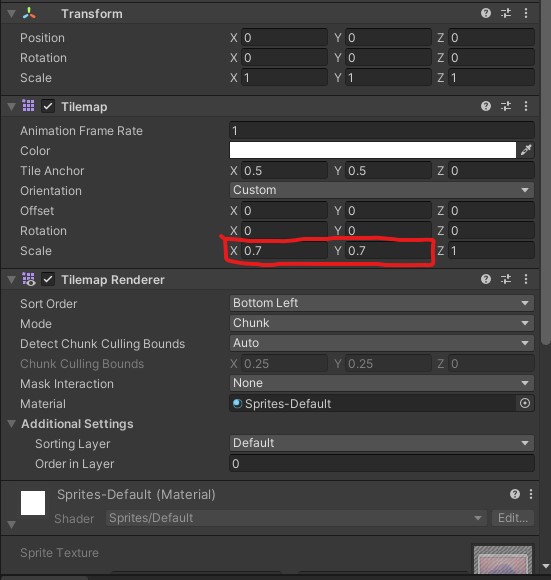
타일맵의 Orientation 을 Custom으로 바꿔주고 크기를 0.7으로 해주니 비율이 딱 맞게 되었다.

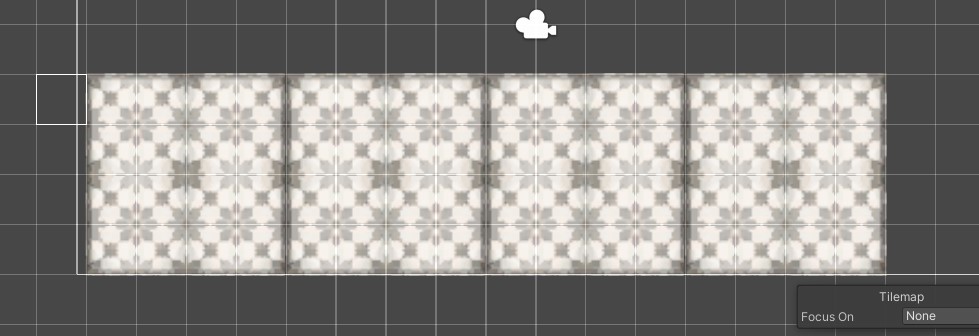
칸에 맞게 잘 수정된 모습이다.

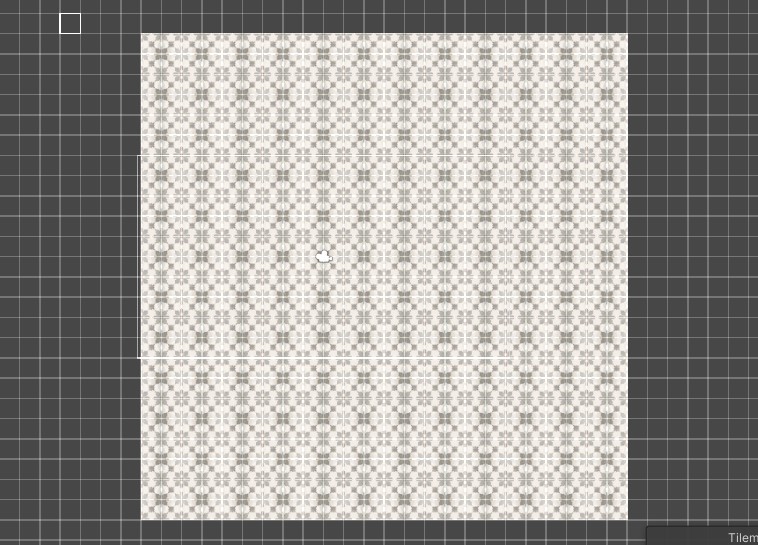
나는 내부에 반복되는 타일을 그리고 싶었기 때문에, 편하게 작업하기 위해 타일맵의 안의 작은 사각형을 꺼내어 복사하여 큰 타일을 만들었다. 타일맵 Window를 수정하려면 빨간색 사각형, Edit 버튼을 클릭 한 채로 수정할 수 있다는 점 기억해두자.

귀찮은 반복작업이 될 뻔 했지만 타일맵 창을 수정함으로써 클릭 9번으로 위와 같이 바닥을 만들어냈다.

이번에 사용할 플레이어 캐릭터의 스프라이트이다.

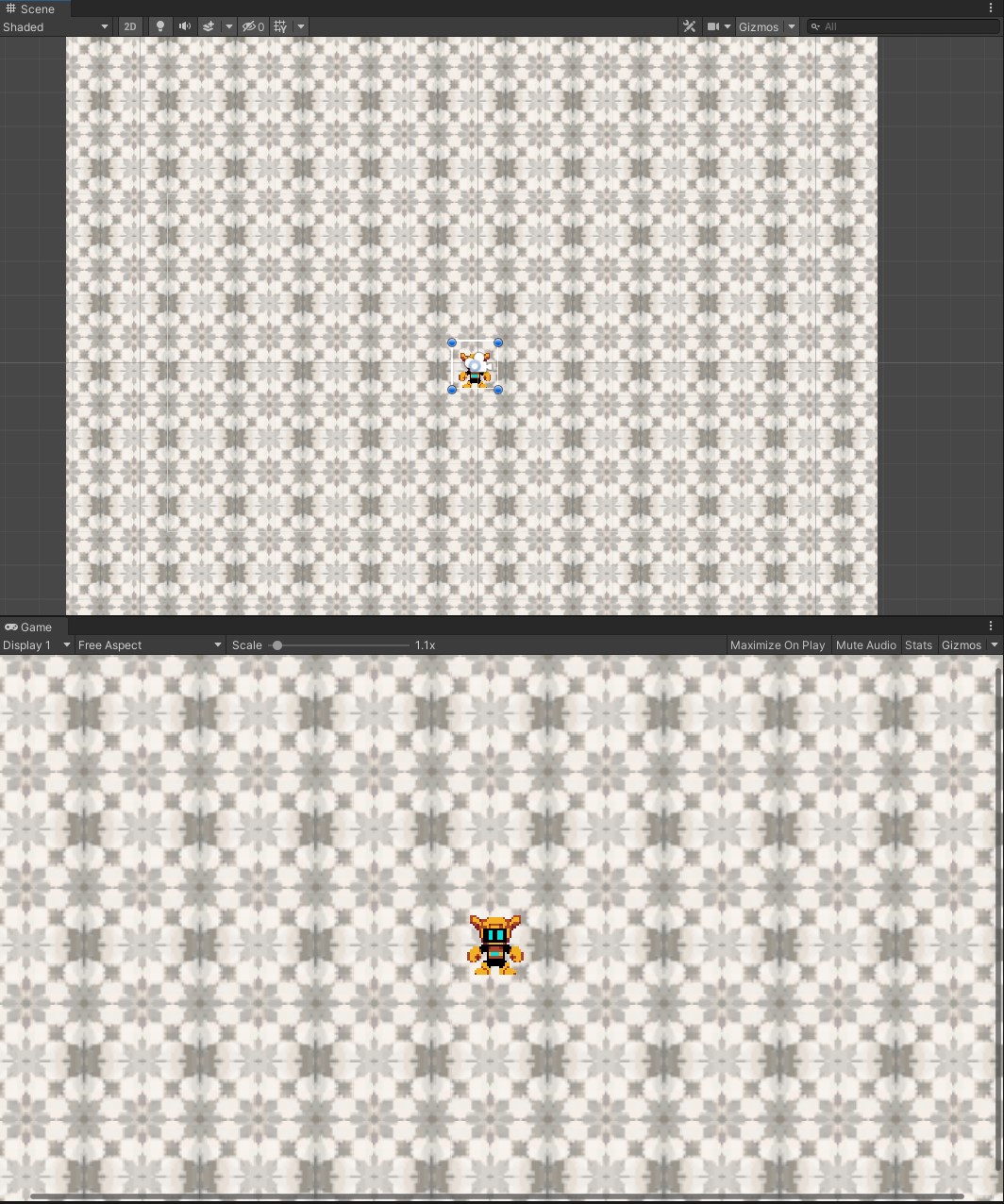
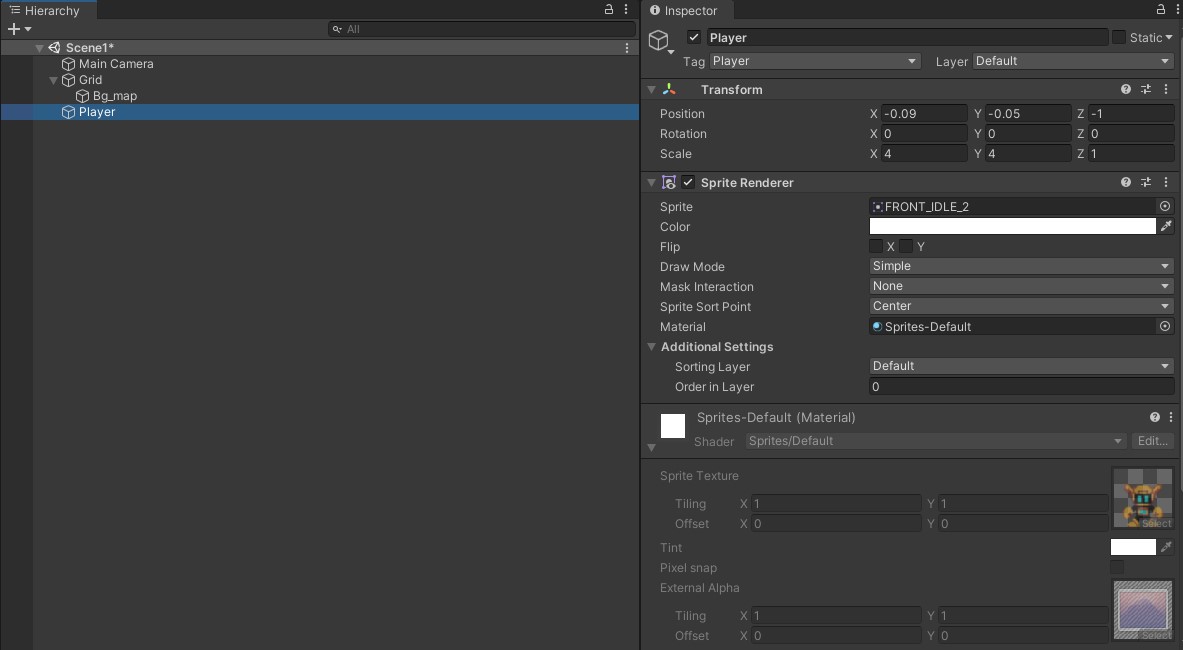
스프라이트 오브젝트를 생성하고, 태그를 설정해주었다. 크기가 작게 보여서 스케일을 4로 키워주었다.

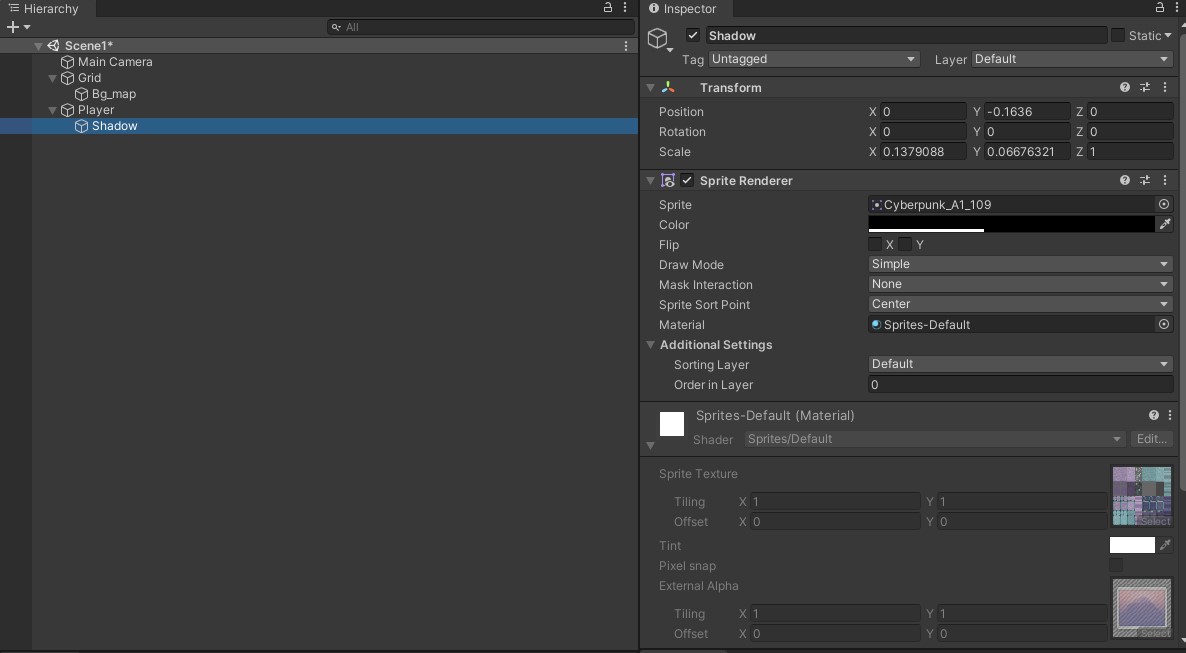
그냥 두니 평면같은 느낌이 나서, 적당한 원 모양 스프라이트를 조절해 그림자를 만들어주었다. 이 스프라이트 게임 오브젝트는 플레이어의 자식으로 넣어주었다. 이렇게 하면 해당 오브젝트의 Transform이 플레이어 오브젝트에 종속되어 움직이게 된다.

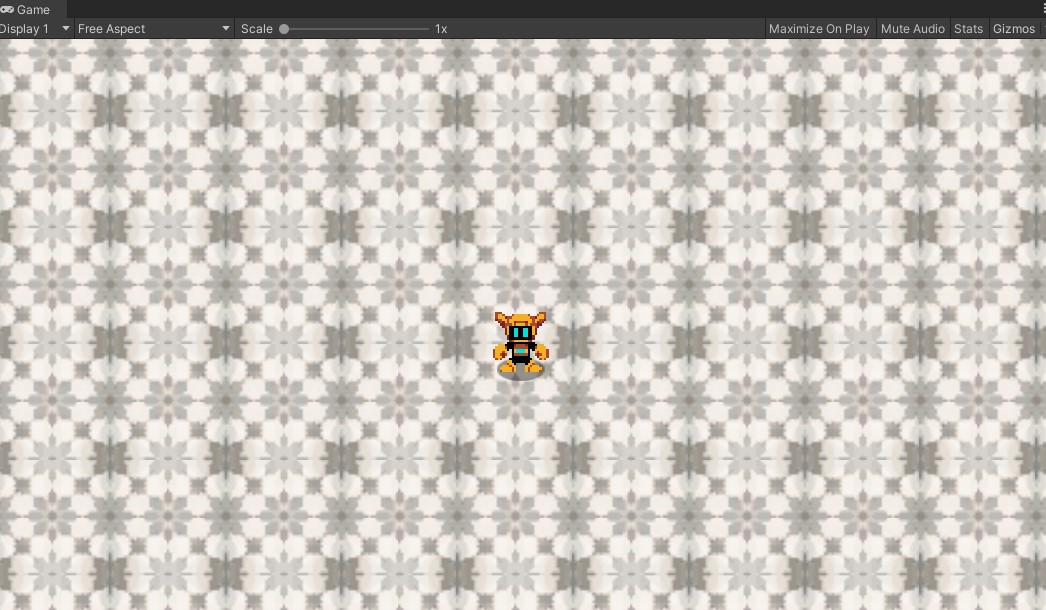
그림자를 적용한 플레이어의 모습이다.

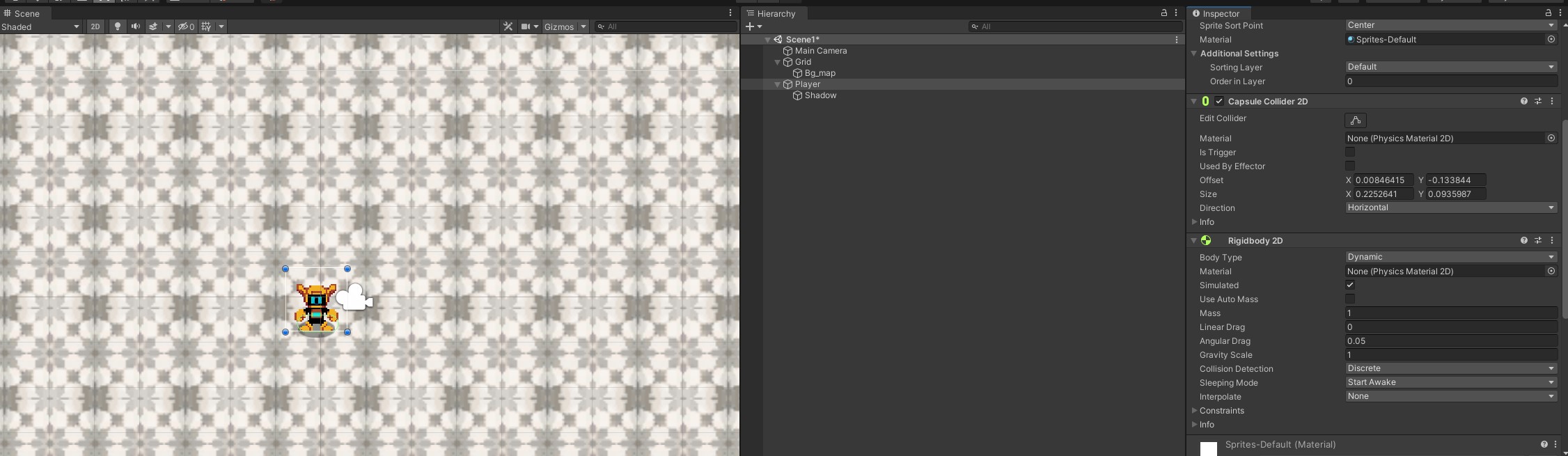
이제 플레이어의 이동을 구현하기 위해, 컴포넌트를 먼저 삽입하겠다. RigidBody2D와 CapsuleCollider2D를 플레이어 게임 오브젝트에 컴포넌트로 추가한다.
플레이어 이동 스크립트와 애니메이션 적용은 다음에 이어가도록 하겠다.