미니게임 제작 02
앞으로는 간단한 게임들을 만들어보며 추가적인 기능에 대해 공부를 해보려한다. 간단한 것부터 만들기 시작하여 만든 결과물을 레퍼런스 하여 덩치를 조금씩 키워나가는 과정을 밟아보자. 지식이 많지 않아 부족할 수 있지만, 하는데까지 해보겠다.
이전 포스팅에 이어서 탑뷰에서 움직이는 플레이어의 로직과 애니매이션을 완성해보겠다.

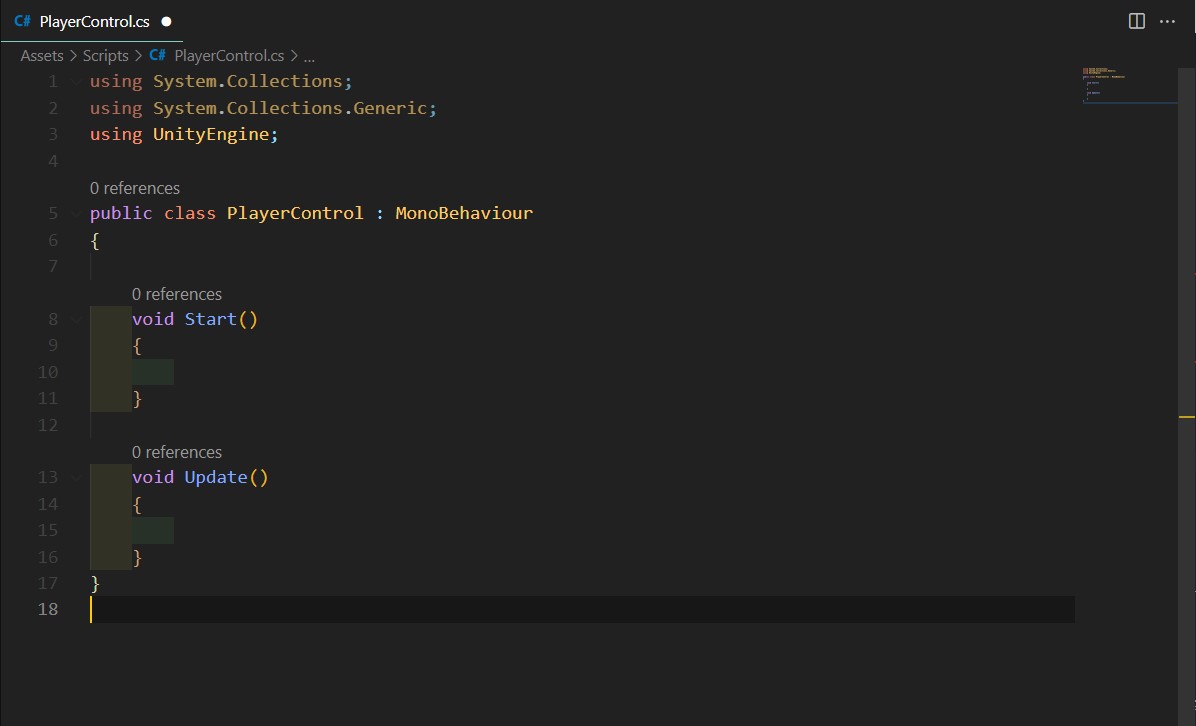
C# 스크립트를 생성한다. 이름은 PlayerControl으로 한다.
플레이어 이동은 방향키를 통해 이동할 수 있게 할 것이며, 방향키를 뗀 즉시 멈추도록 할 것이다.
void MoveSet()
{
H = Input.GetAxisRaw("Horizontal");
V = Input.GetAxisRaw("Vertical");
}
void Move()
{
Vector2 dirVec = new Vector2(H, V);
playeRigidbody.velocity = dirVec * speed;
if (H != 0 && V != 0)
{
playeRigidbody.velocity = dirVec * speed * 0.8f;
}
}
플레이어 이동에 관한 스크립트이다. MoveSet 메서드는 Update에, Move는 FixedUpdate에 넣을 것이다.

테스트 해봤을 때, 대각선으로 이동할 때 속도가 너무 빨라지므로 적당히 조절해주었다.

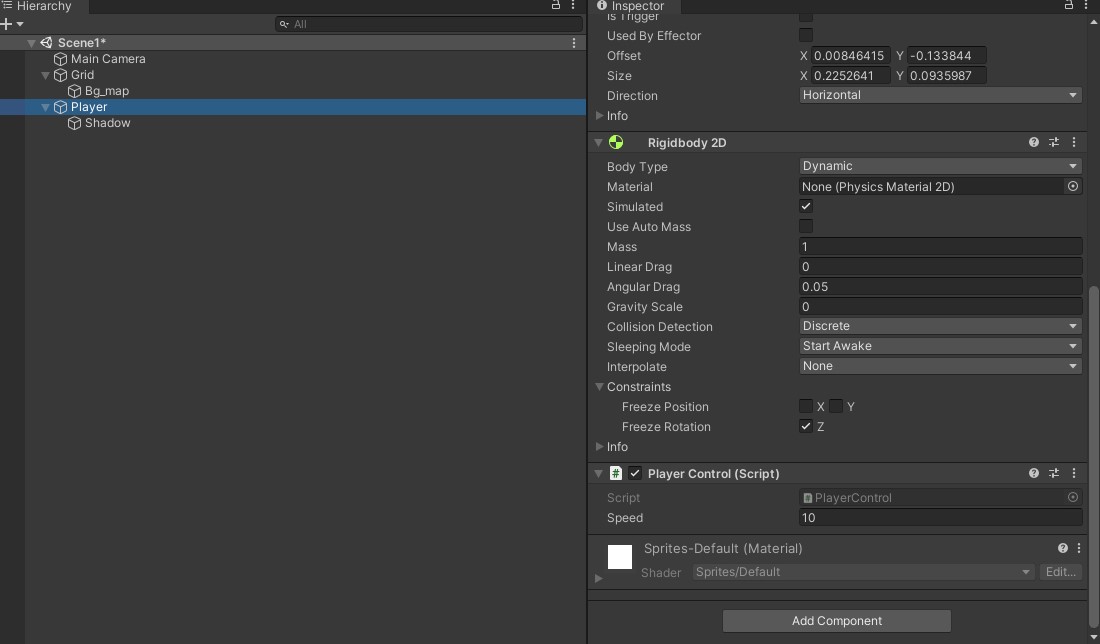
작성한 스크립트를 컴포넌트로 플레이어에 추가해주었다. 이제 애니메이션을 추가해보자. 먼저, 제자리에 멈춰있을 때의 애니메이션이다.
팔레트를 하나 새로 생성해주었다. 저장 경로는 프로젝트 폴더 밑에 TileMap 폴더를 생성하여 저장해주었다.

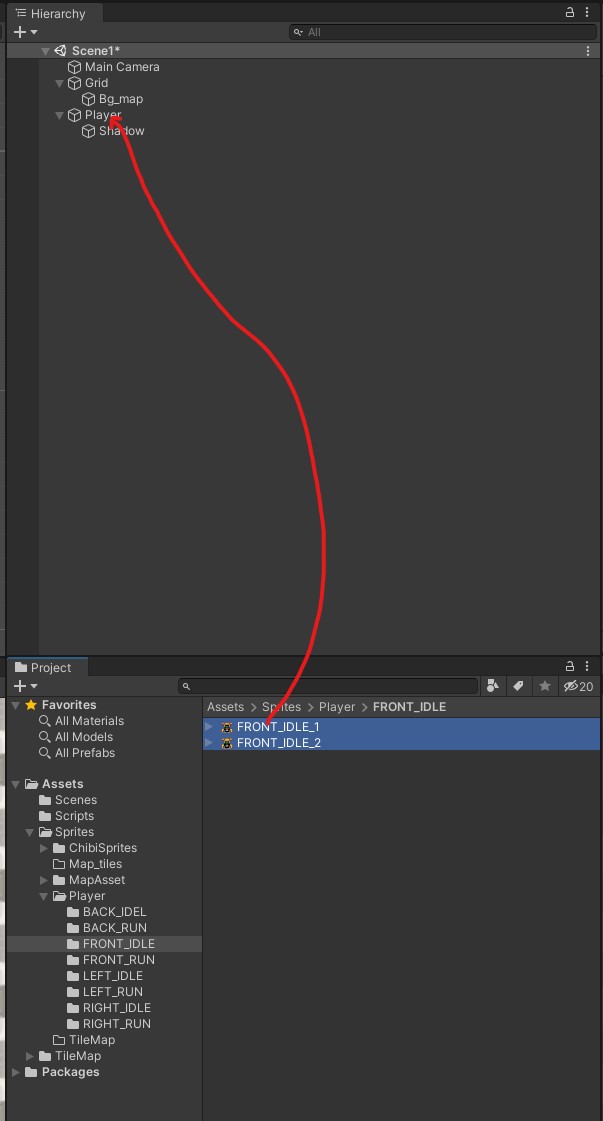
위 사진처럼 애니메이션으로 사용할 스프라이트(여러 개)를 플레이어 게임 오브젝트에 드래그 & 드롭한다. 해당 에셋은 기존 로봇 스프라이트 에셋을 구매하여 약간 튜닝하여 4방향 걷기 모션을 만들었다. 구매한 에셋이기 때문에 공유는 불가능하다.

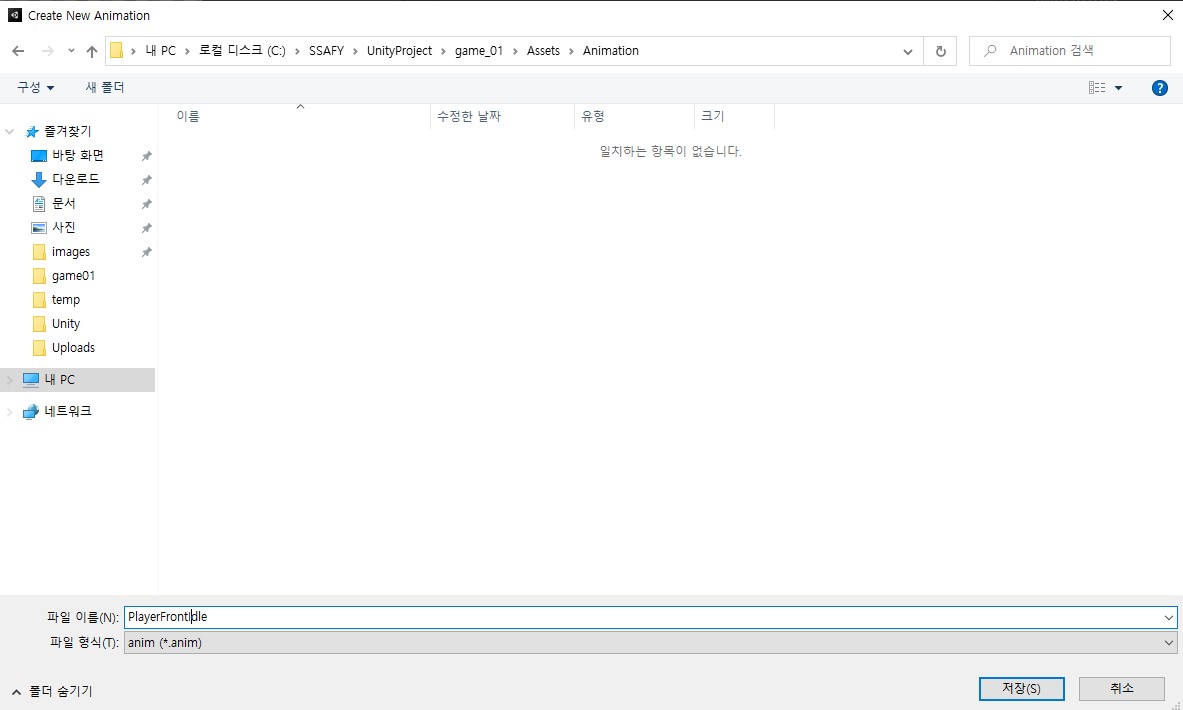
그럼 위와 같이 애니메이션을 생성할 수 있는데, PlayerFrontIdle이라는 파일 명으로 에셋 폴더 아래에 Animation 폴더를 새로 만들어서 저장하자.

해당 폴더로 이동해보면 Player라는 Animator이 추가로 저장되어있을 것이다. 더블클릭 해서 열어보자.

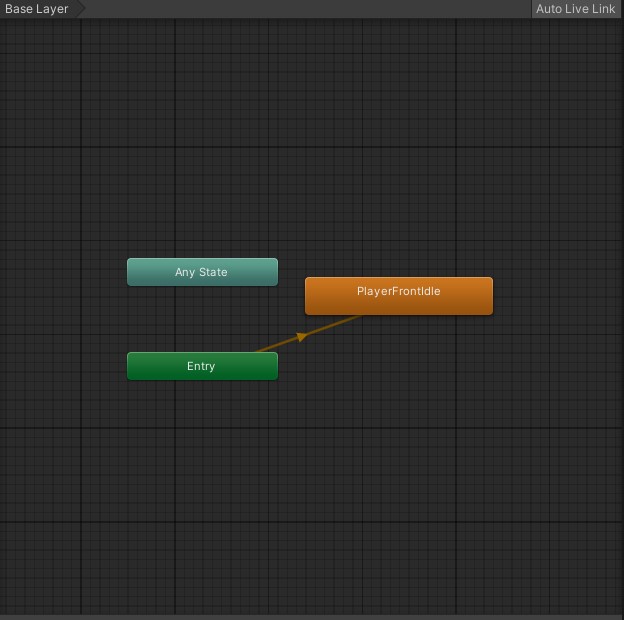
그러면 위와 같은 창이 나타난다. PlayerFrontIdle을 클릭한다.

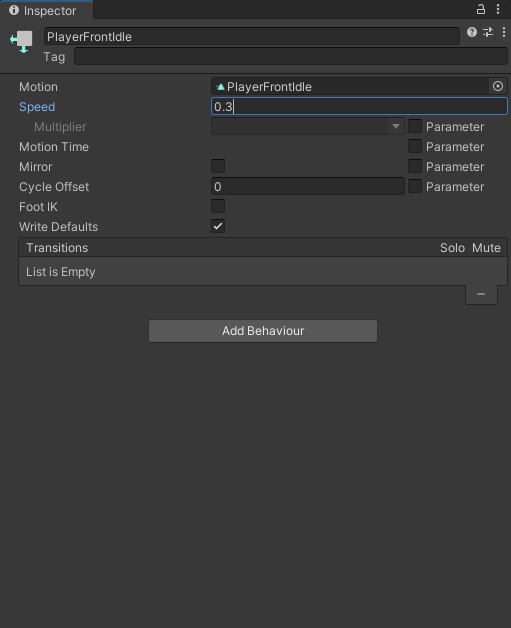
애니메이션에 대한 설정 부분인데, Speed가 기본 값인 1로 되어있을 것이다. 0.3으로 바꿔준다.

애니메이션이 적용된 모습이다. 당연하지만 저 행동밖에 하지 못한다. 일단 모든 애니메이션을 저장한 후 조절해보겠다.

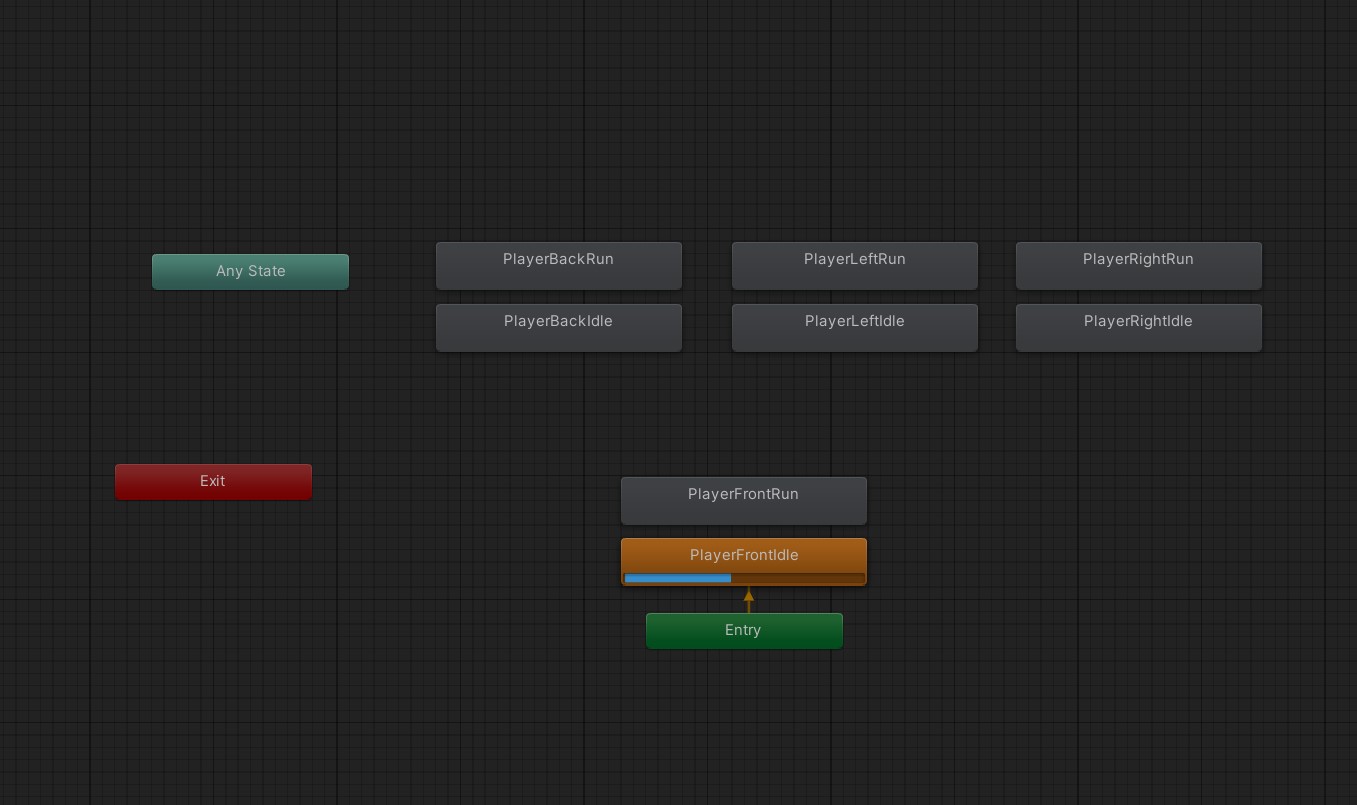
모든 애니메이션을 생성하면 다음과 같다. 이제 각각의 애니메이션에 대해 파라미터를 설정해줄 것이다.

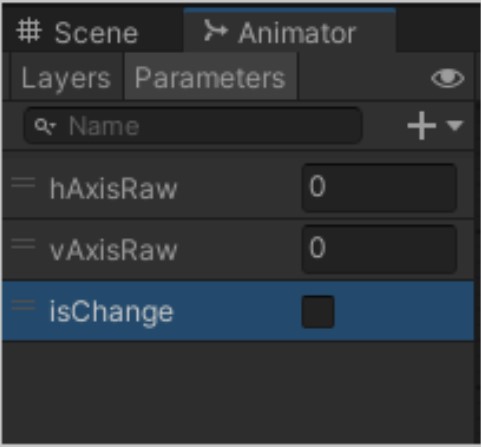
파라미터 3개를 생성한다. 위 사진의 + 버튼을 누르면 만들 수 있다. 2개는 int 형으로, 1개는 boolean 형으로 생성해준다. hAxisRaw는 수평이동의 값을, vAxisRaw는 수직이동의 값을 저장한다.

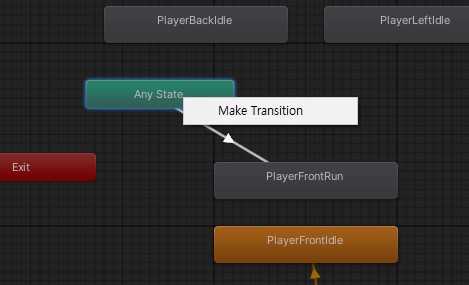
먼저 아래로 이동할 때의 파라미터 먼저 설정해보자. AnyState를 오른쪽 클릭하고 Make Transition을 누르고 PlayerFrontRun에 화살표를 연결해준다.

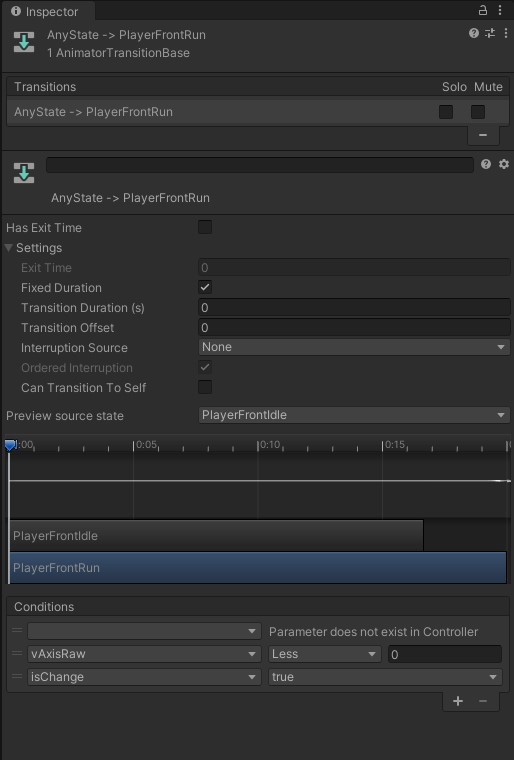
이제 화살표를 클릭하면 인스펙터 창이 뜰텐데, 다음과 같이 설정해주자. 아래로 내려가는 것은 수직이동하는 값이 0보다 작을 때이므로 Less 0 을 해주고, IsChange는 True일 경우에 애니메이션이 바뀌도록 한다. 이후에, PlayerFrontRun을 오른쪽 클릭하여 같은 방법으로 PlayerFrontIdle에 선을 연결해준다.

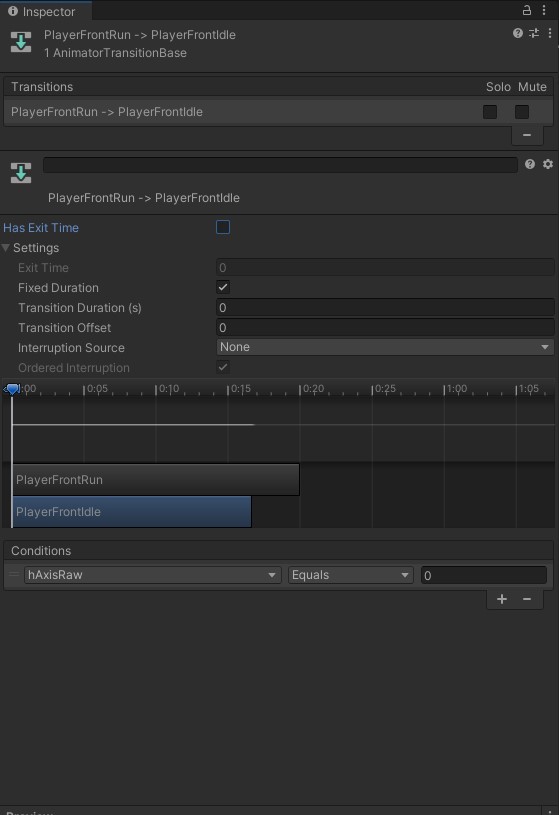
이 화살표에는 hAxisRaw가 0일 경우를 설정해준다. 아래로 이동중에 속도가 0이 되면 아래를 보고있는 상태의 idle 애니메이션이 나타나야 한다.

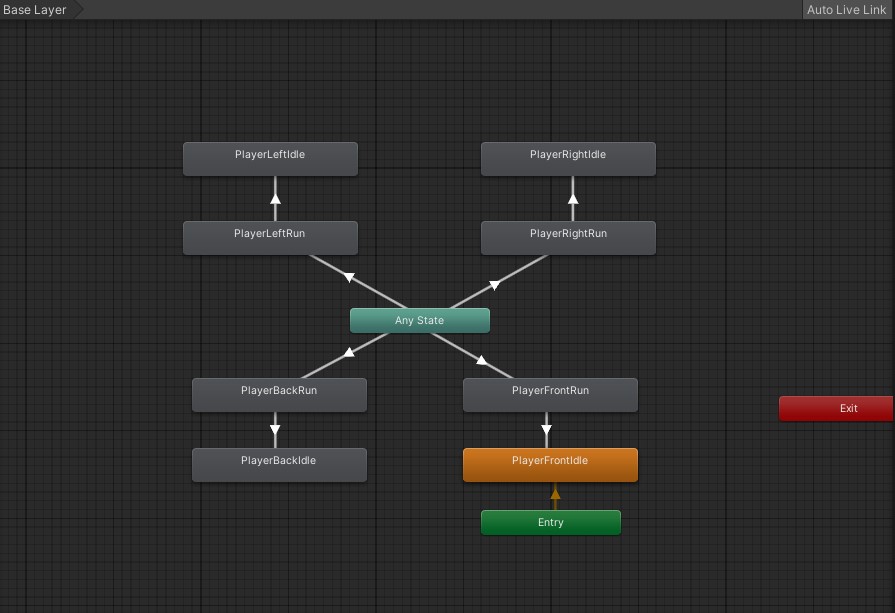
모두 완성하면 다음과 같은 구조가 된다. 위,아래,왼,오른쪽으로 이동할 때 체크하여 해당 이동 방향에 맞는 이동 애니메이션으로 바꿔주고, 해당 방향으로 이동중에 멈추면 이동하던 방향에서의 대기 애니메이션으로 바꿔준다.
플레이어 애니메이션을 적용하는 스크립트는 다음에 포스팅하도록 하겠다.